本文介绍了nodejs和js代码的调试方法,并且通过The Definitive Guide to HTML5 WebSocket的websocket例子介绍怎么同时调试server和client代码。
目录
安装
由于VS Code内置了Node.js的支持,我们只需要安装最新版本的Vs Code即可。另外我们当然要安装nodejs,安装方法参考官方安装文档,如果您的GLIBC比较老,可以参考在同一台Linux机器上安装多个版本GLIBC。
获取代码
git clone https://github.com/fancyerii/learnws.git && cd learnws
我们要用到的代码是listing3-6.js、listing3-8.js和listing3-9.html。
运行代码
这个代码实现如下逻辑:
- listing3-8.js通过nodejs实现了一个websocket的server
- listing3-9.html会连接到nodejs。
- nodejs通过repl让我们可以在服务器端(nodejs的shell)输入命令(javascript)
- 服务器端把命令发生给所有连接的客户端
- 客户端执行命令并且把结果发送给服务器
- 服务器接收到消息并且打印结果
因此这样的一段简单代码可以实现远程控制:我们在服务器端输入命令,然后所有的客户端执行命令。
listing3-6.js用nodejs手撕了一个非常简单的websocket server,感兴趣的读者可以阅读原书内容。下面我们先实际运行一下。
learnws$ node listing3-8.js
>
打开浏览器,在浏览器输入listing3-9.html的路径。这里我们为了测试,打开两个浏览器(chrome和firefox)。
$ google-chrome-stable --new-window listing3-9.html
再用firefox打开:
$ firefox listing3-9.html
这时服务器端会输出:
> new connection: 13210516226266455
new connection: 9981820083967066
表示有两个客户端通过websocket连接上了。在nodejs的console里输入:
navigator.userAgent
输出为:
'(result pending)'
> 13210516226266455: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/122.0.0.0 Safari/537.36
9981820083967066: Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:123.0) Gecko/20100101 Firefox/123.0
调试nodejs
修改launch.js为:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Server",
"program": "${workspaceFolder}/listing3-8.js",
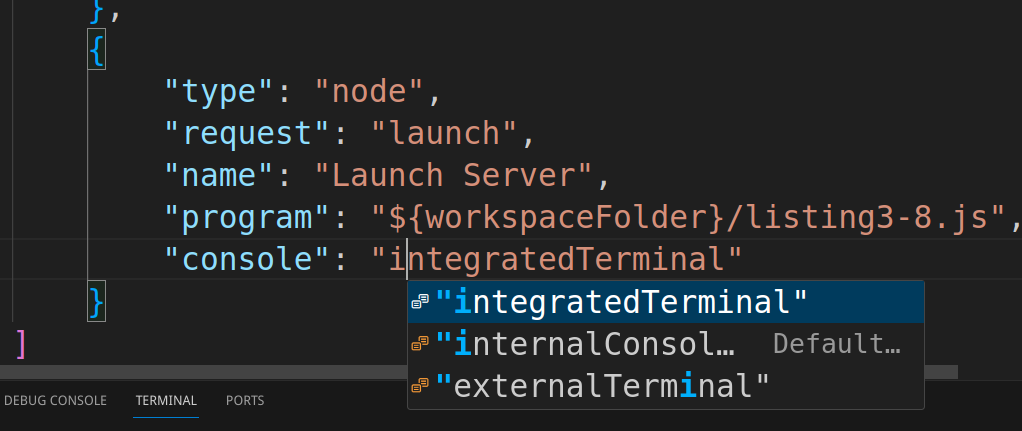
"console": "integratedTerminal"
}
]
}
注意:console要修改为integratedTerminal,原理我没搞明白,如果不修改,我们在terminal输入的内容不能发送到nodejs的repl模块。
关于这个问题可以参考这个so问题,我的经验是默认的如果不行就尝试另外两个。
调试(html里的)js
修改launch.js,增加Launch Chrome:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch Chrome",
"request": "launch",
"type": "chrome",
"file": "${workspaceFolder}/listing3-9.html"
},
{
"type": "node",
"request": "launch",
"name": "Launch Server",
"program": "${workspaceFolder}/listing3-8.js",
"console": "integratedTerminal"
}
]
}
启动Multi-target
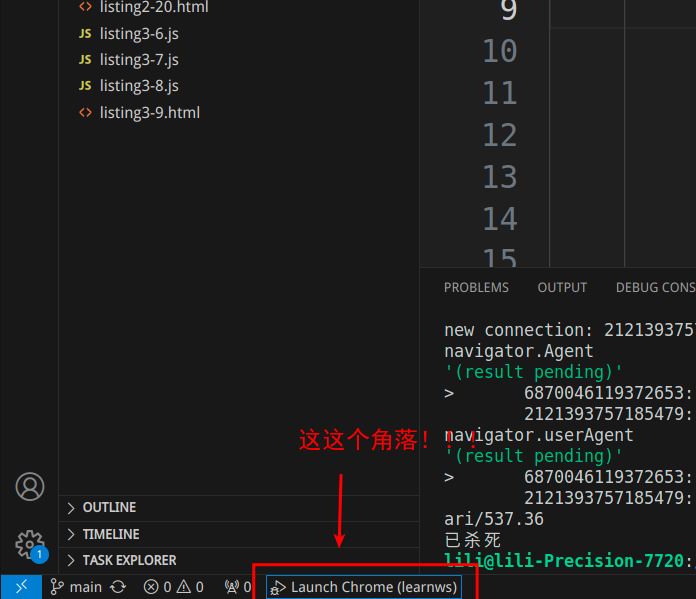
关于Multi-target文档说的很清楚,但是一开始我找了半天也没找到怎么启动两个targe。后来才发现在左下角有一个很隐秘的地方有一个按钮:
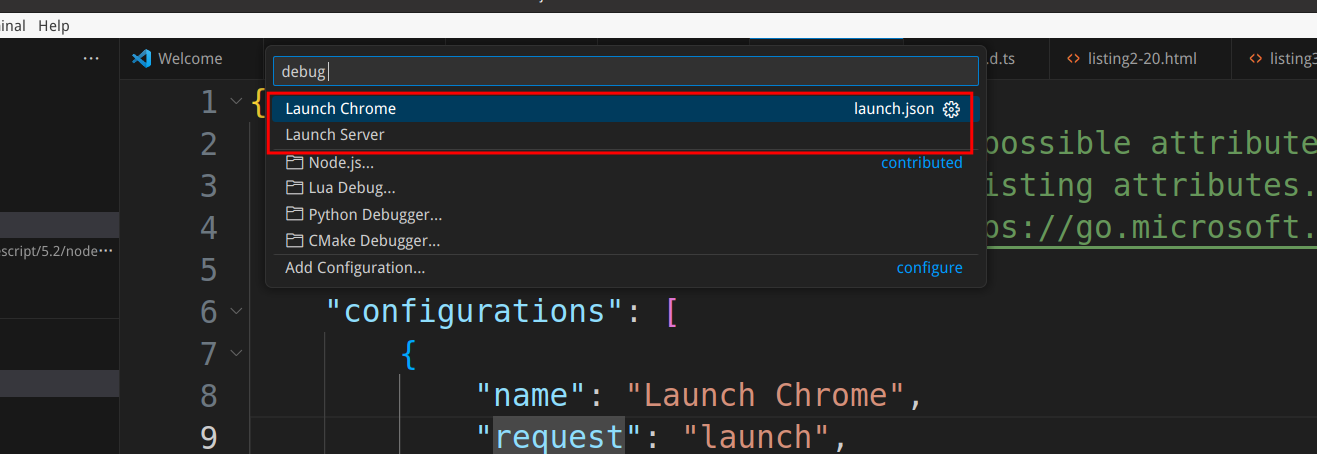
点击后会在上面弹出:
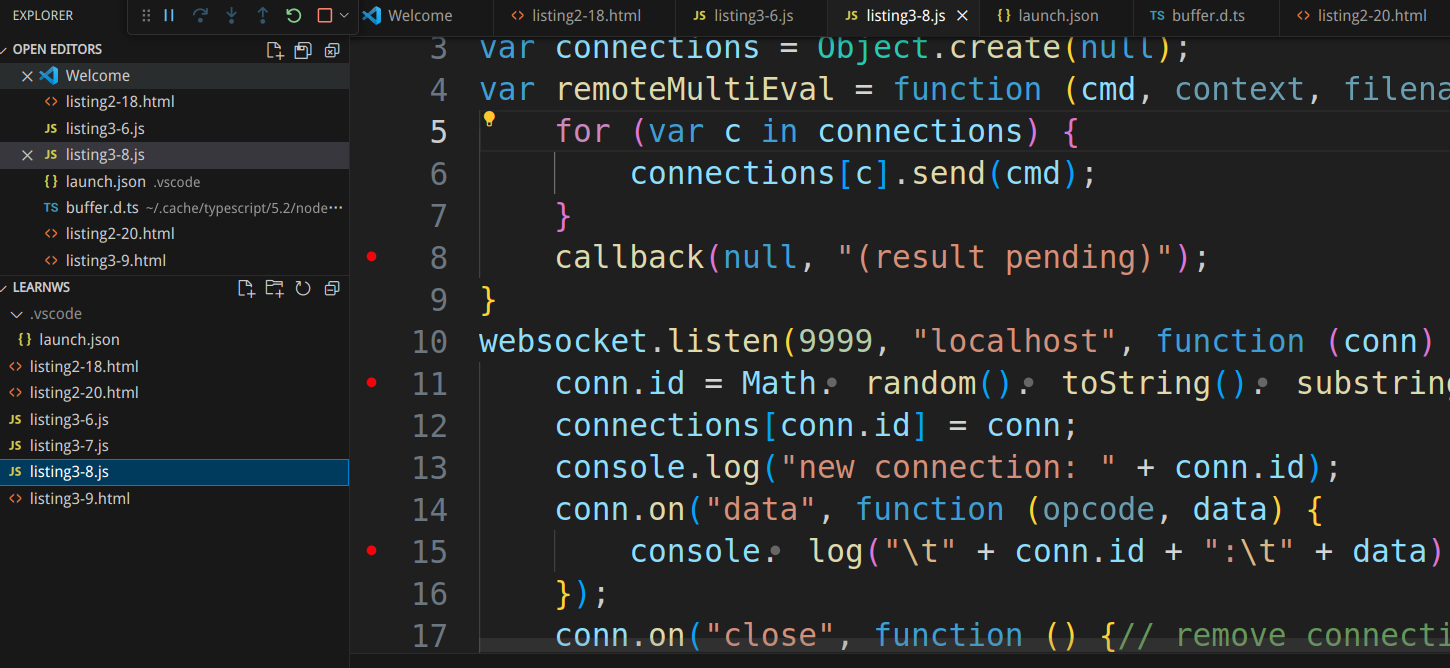
我们首先选择”Launch Server”,这会启动nodejs的调试。我们可以在关键点加一些断点:
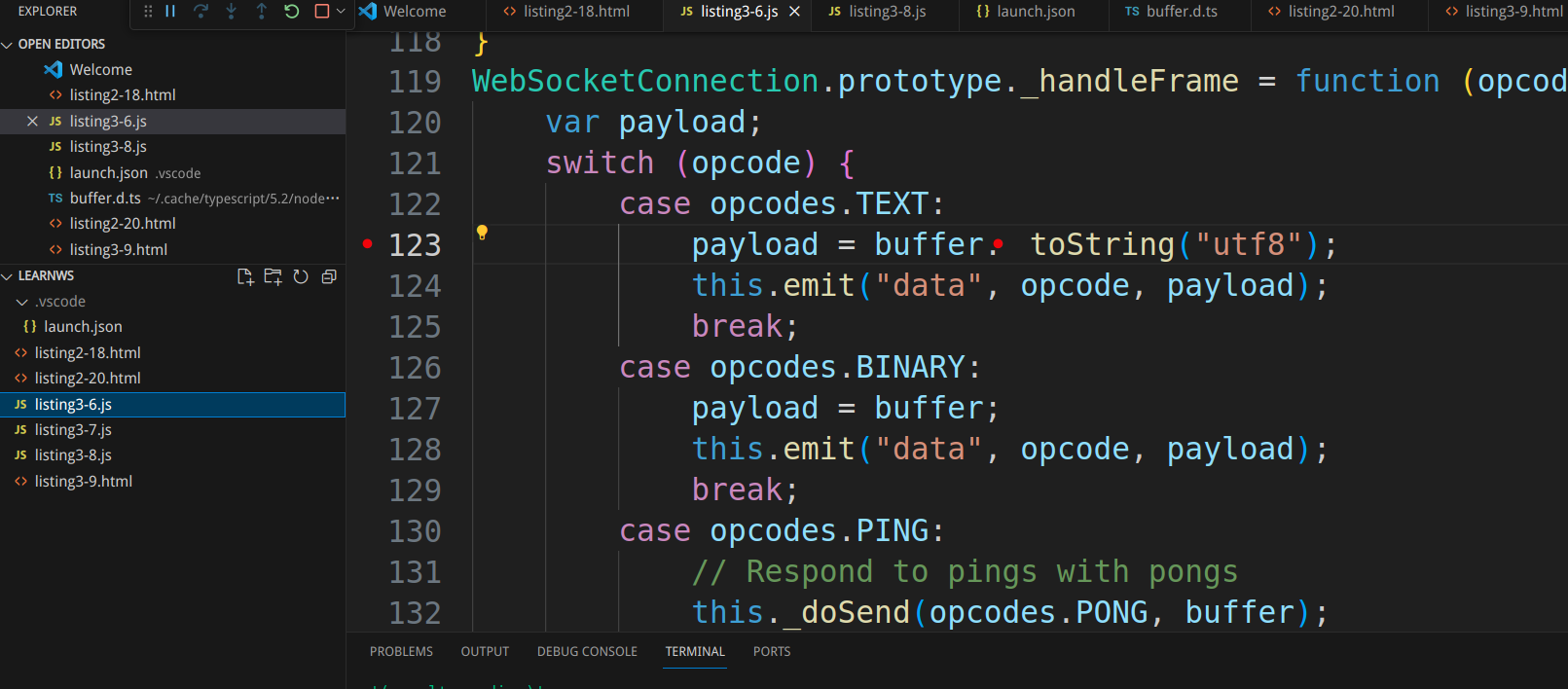
除了listing3-8.js,listing3-6.js也可以加断点,对websocket实现感兴趣的读者可以单步调试相关代码。
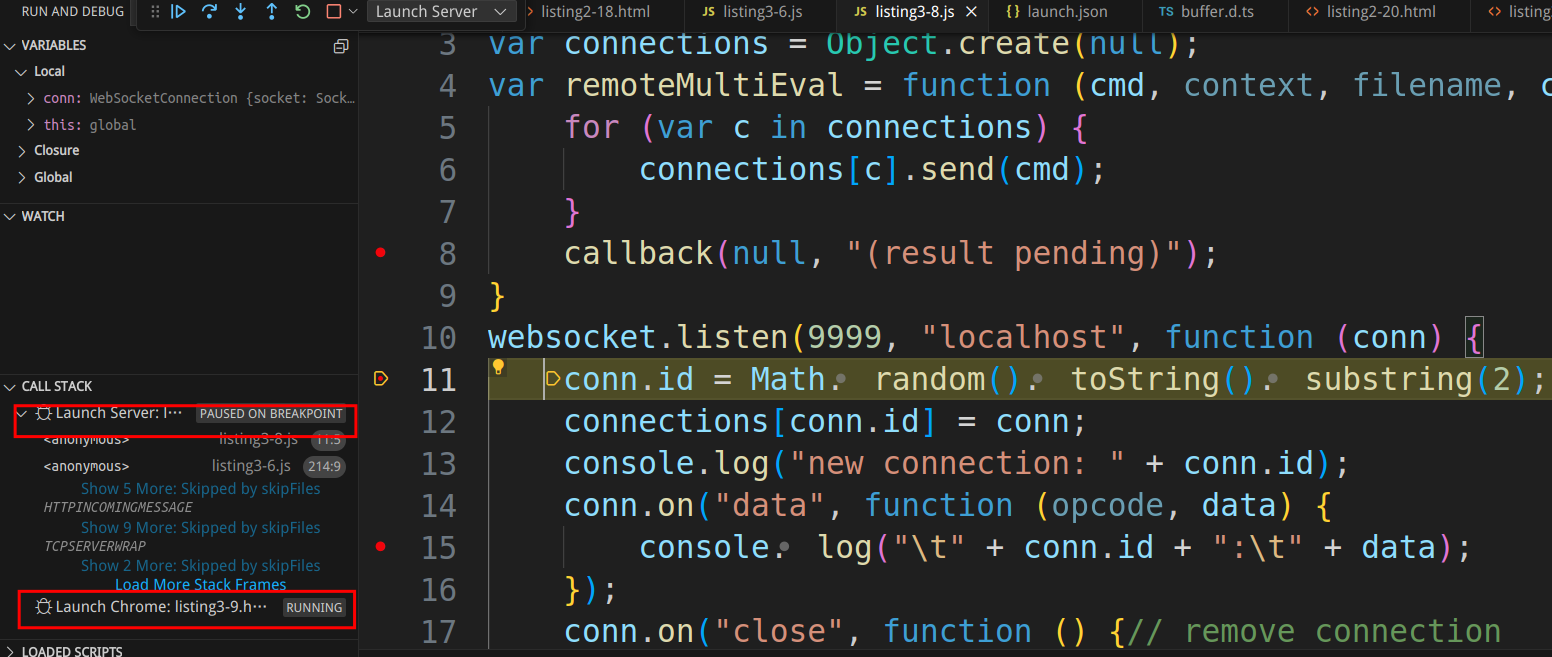
接着我们启动”Launch Chrome”。这个时候chrome会发起一个websocket协议升级的请求,服务器会进入断点:
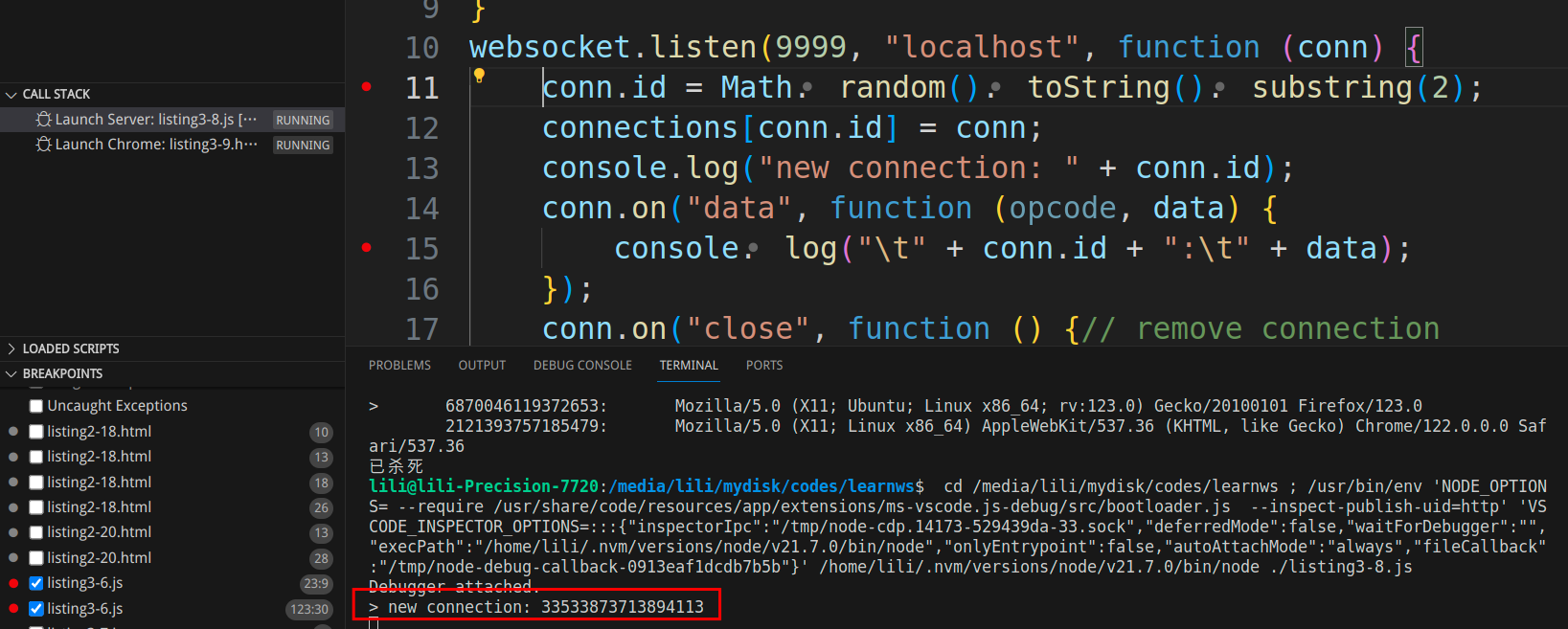
接着我们用F5恢复服务器的执行。我们看到服务器在console打印了”new connection”的信息。
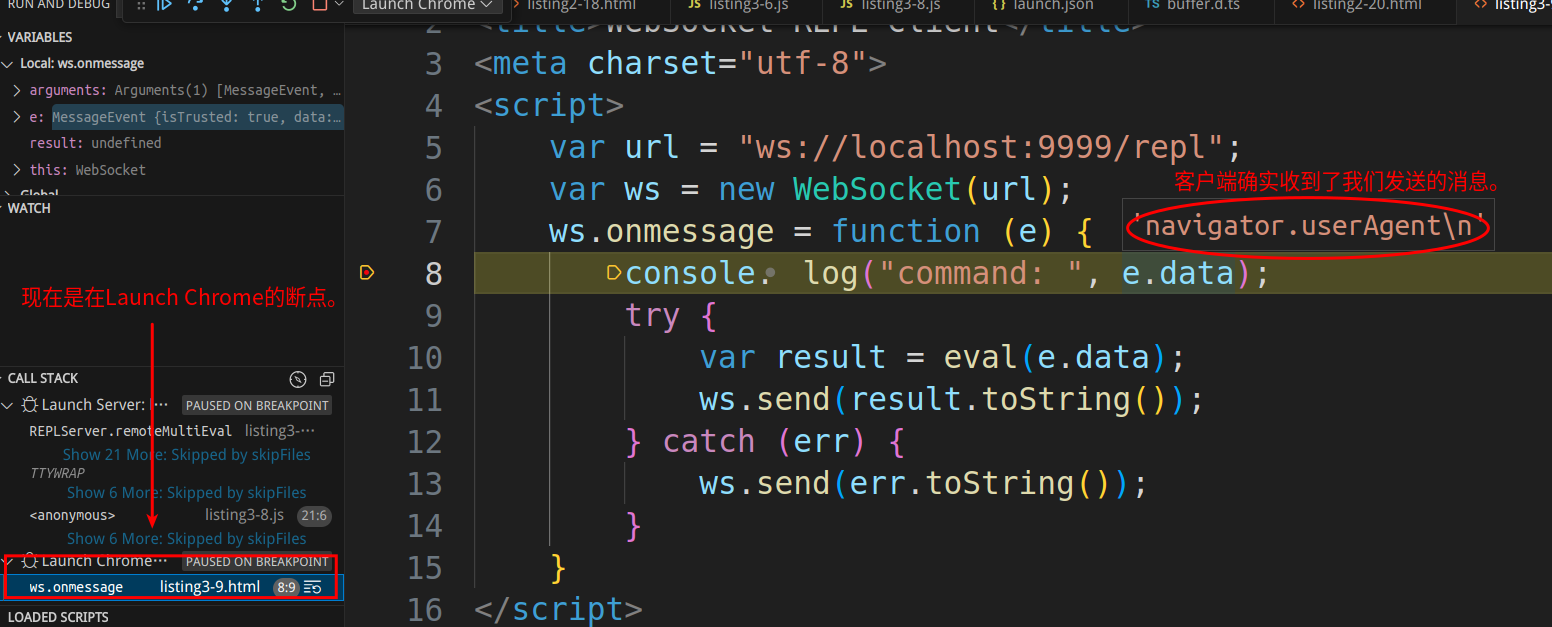
接着我们在console输入”navigator.userAgent”,这个时候进入Chrome的断点。
- 显示Disqus评论(需要科学上网)